Spark ARでオリジナルのカメラエフェクトを作ってみた!
- お知らせ
- 2020.11.16
みなさんこんにちは。浜松駅から徒歩5分の換気の出来るレンタルスペース・Anyの鈴木です。
今回は、私がほぼ勘でやってみた!SparkARについて皆様にご紹介したいと思います!
まず、Spark ARとはなんぞ?
InstagramやFacebookのカメラ機能で気軽にAR効果を楽しむことが出来る機能を誰でも作ることが出来ます!
こんな感じで、インスタのプロフィール画面に表示される顔のマークをタップすると、誰でも使えるARエフェクトです!
(画像をタップするとインスタグラム@hama_machiのプロフィールに飛んで、実際にお試しいただけます)
これが誰でも作れるのですが、作り方を教えてくれているブログや動画を見てもなかなか追いつかず…
私のようなガチ初心者でも作れるように今回はなるべくこまか~~~~く説明していきます!
ちなみに勝手に参考にさせていただいた先生方はこちら↓
世界中の方が作成したエフェクトを使うだけではなく、自分でも作れる!という事で、ARなんてサッパリ(/・ω・)/な私が作ってみて、誰でもなんとかできるよ!と証明してみました。
必要なもの
・Facebookアカウント
・Instagramアカウント
この2つを連携させておく必要があります。
・パソコン
Spark AR studio(無料)をダウンロードします。
↑をクリックするとダウンロードできます☆
因みに、英語もサッパリ(/・ω・)/の私ですが、とにかく流れに沿って、InstallとNextとDownroadを押し続けました←
・素材を作れるなにか
今回はipadのアプリ、procriateを使用しましたが、透過pngが作成できるものであればおそらく何でも大丈夫!
PhotoshopやIllustratorなどを使用される方が多いと思います。
必要なものはざっくりとこんな感じです!ではいよいよ作ってみます!
まずは素材の準備!
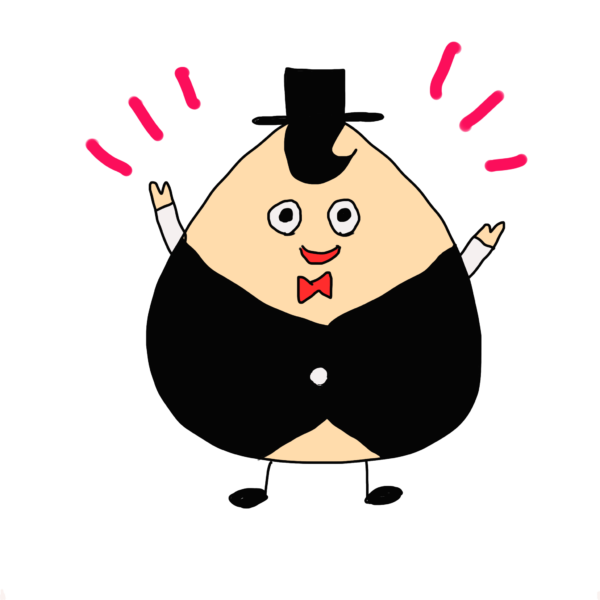
まずは、ipadでエフェクトにしたい素材を準備します!

今回は、このマチナカスキーがもにょもにょ動いてくれるといいな…と、いう事で、3コマ用意しました
↓残り2コマです。


そして、これが動いてくれるように、3つの画像を繋げます!

かなり適当に配置してあります。元の画像サイズを500×500で作りましたので、500×1500のサイズの中に適当に画像を貼り付けました!
と、ここまで、とんでもなく適当な作業が続いておりますが、こんなんでもなんとか作れますので、次に行ってみましょう!
Spark AR studioでやること
さて、いよいよ素材が出来上がりました!今回はipadで作成しましたので、パソコンに素材を送ってから、いよいよ作業スタートです☆
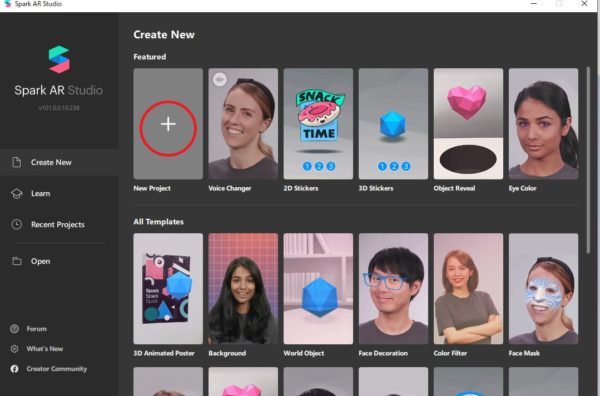
まずはSpark AR studioを開くとこんな画面に。
左上のNew projectから始めましょう☆

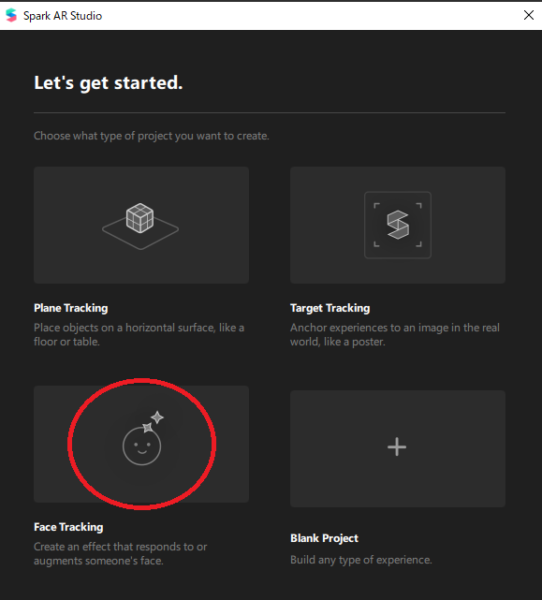
New projectを選択すると、今度はどんなエフェクトを作りますか?的なことを聞いてくれるので、今回はFace Trackingを選択。

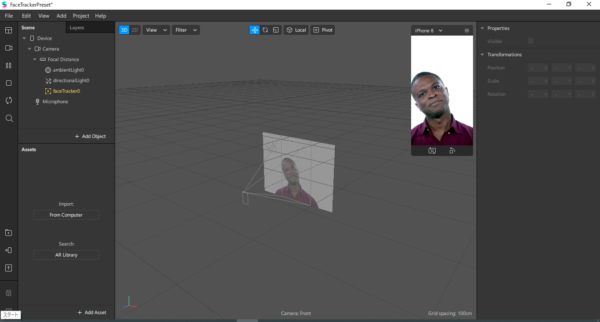
いよいよ作業ページです。

今回はFace Trackingを作成していきますので、この男性の顔の動きに合わせて素材が動くようにしていきます!
ちなみに、この男性がお気に召さない場合は、一番左の上から2つ目に、ビデオカメラのようなアイコンがあるのですが、そこから他の人物に変更したり、PCにカメラが付いていれば、選択して自分の顔でも試せます。
①素材の設定
それでは、まずは使用する素材をインポートしていきます。
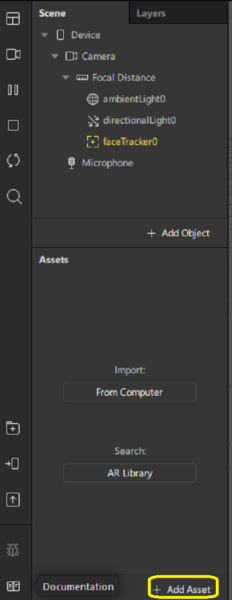
まずは、左下のAssetsの一番下、「+Add Assets」をクリック。「Import from Computer」から先ほど作成した素材をインポート

Asettsに素材がインポートできたら、素材の設定をしていきます。
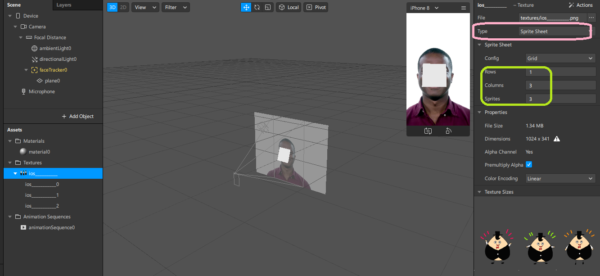
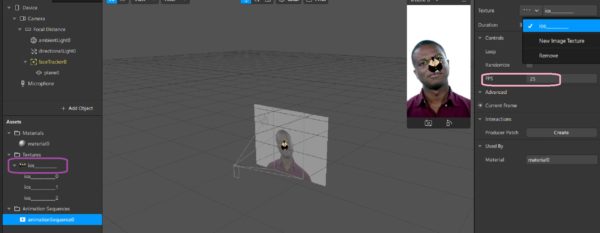
素材を選択すると、画面右側に設定画面が。まずはTypeをSpriteSheetに設定→下にSpriteSheetの設定が出てきます。
今回は1行・3列で3コマの動画の素材を作りましたので、上から1.3.3の数字を入力しました。

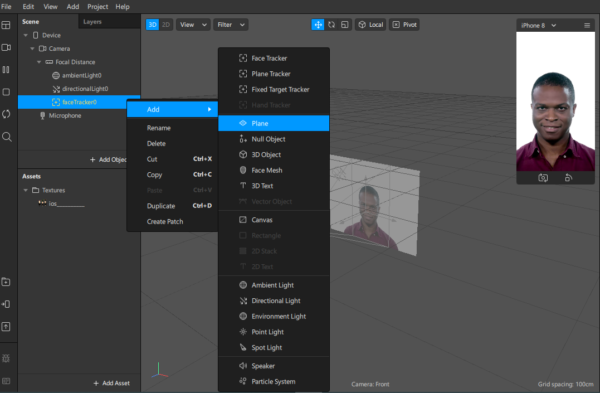
次は、FaceTrackerを右クリック→Add→planeを選択します。

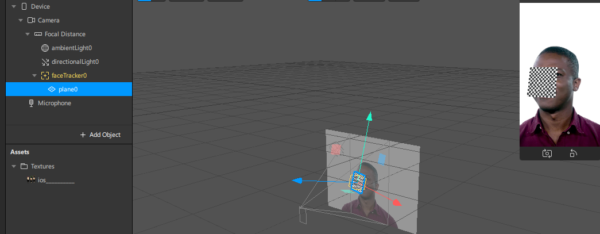
すると、お顔にこんなシマシマが!

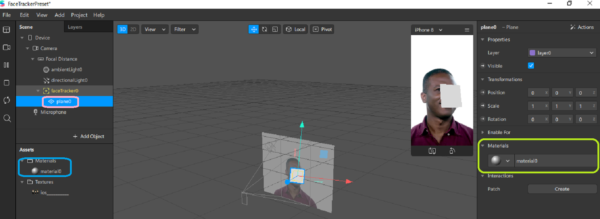
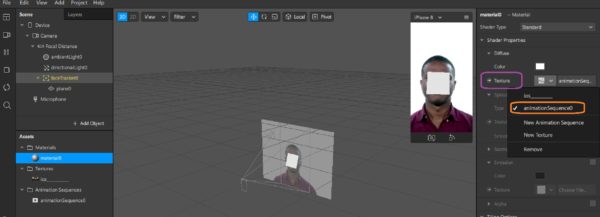
次は、plane→右側のMaterialsを追加→左下のAsettsにmaterial0が追加されます。

する
追加されたmaterial0を選択→画面右側のTexture→animationSequenceを選択します。→すると左のAsettsにanimationSequence0が追加されます。

animationSequence0を選択→右上のTextureで使用する素材の名前を選択すると、さきほどまでシマシマだったところに素材が乗ってきます!
動画になった時の速度はFPSで好きな速度に変更できます☆

②素材の配置
では、設定できた素材をどこに配置するのかを決めていきます。
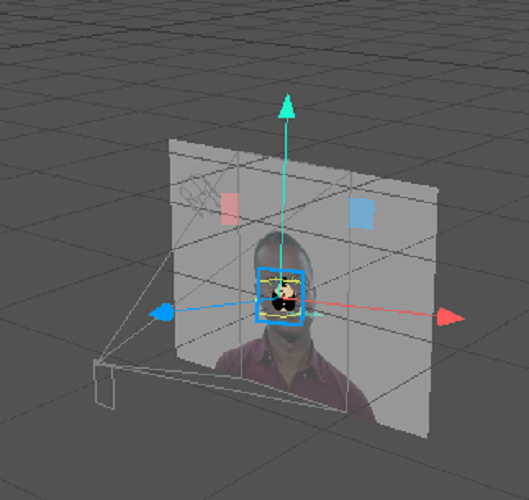
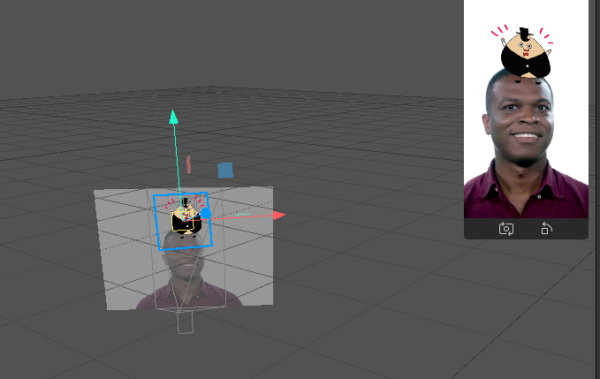
画面中央のエフェクトをクリックすると3方向の矢印が出てきます。

これで良き所いエフェクトを配置していく、もしくは画面右側のpositionとRotationの数字を変えて配置をしていきます。
ちなみに、モデルの男性がず~っと動いているので、ちょっと止まってほしいなぁ!というときは、一番左の列の停止マーク(||)を押すと止まってくれます。

こんなところだな!というトコまで設定出来たら、もうこれでほぼ出来上がり!
申請しよう
完成したら、左上のFile→Upload and Exportを選択します。手順に沿ってアップロードをしていくと、自動でSpark AR Hubに。
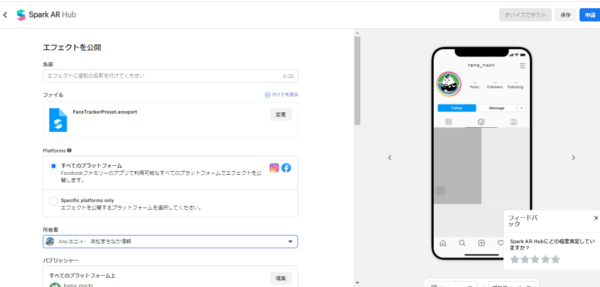
ここから、FacebookやInstagramで作成したエフェクトが使えるように申請の作業をしていきます!

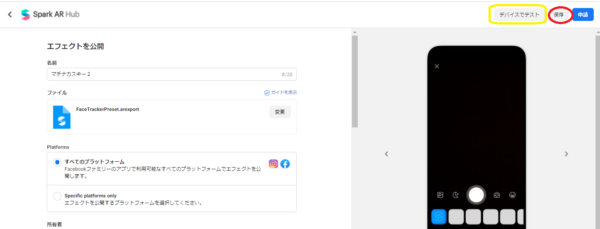
入力できるところまでしたら、一旦画面右上の【保存】をして、【デバイスでテスト】をクリック!

InstagramやFacebookが操作できるスマホ・タブレットなどに作成したエフェクトを送信します。
スマホで動画を撮影したら、PCに送り、動画をアップロード!

アイコンを変更する場合、『置き換える』をクリックして、アイコンにしたい画像を選択します。
アイコンに使用する画像は透過していないものでないとダメだそう。なんか背景に色でも付けましょう。
公開日は特に指定したい日はなかったので、可能な限り早く にチェック。
エフェクトについての説明も、適当に書きました!
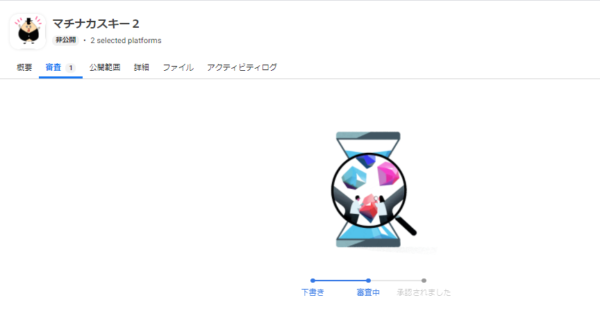
全て整ったら申請をポチ!あとは待つのみです☆

今回は申請して、その日のうちに承認されました(^ω^)わ~い

承認されると、こんな感じでプロフィール画面のエフェクトが追加されますので、誰でも使えるようになります!
これ、お店の周年記念や、イベントを盛り上げてくれる機能として個人的にとってもオススメ!
個人でも、こうゆうの作って見たい!あとは、好きなアーティストを応援するのに使いたい!なんて使い方もできるのでは?
とにかく、そんなに難しくないので、是非みなさまやってみてくださいね!